Text
Font
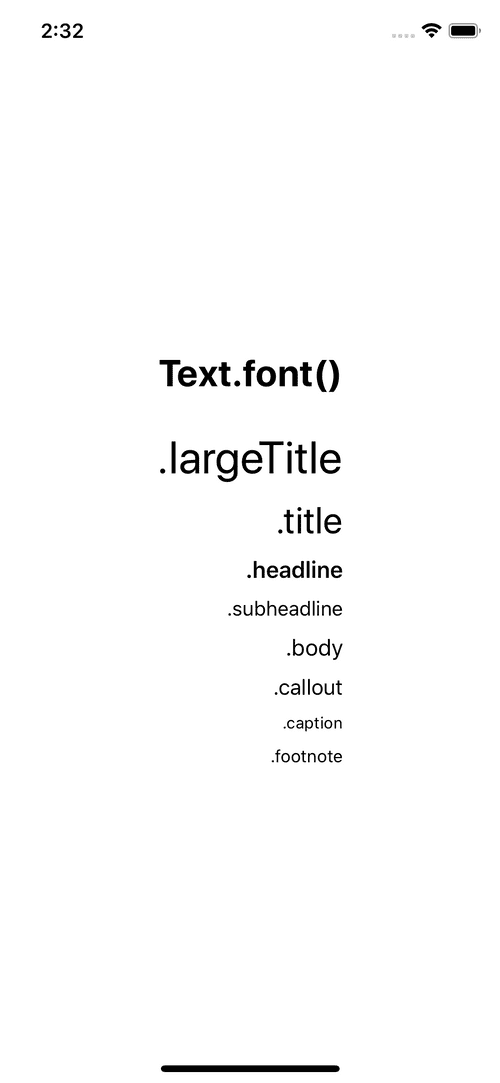
/*@frozen struct Fontusage: Text("Hello World").font(.option) -> Text*/VStack(alignment: .trailing, spacing: 10) {Text("Text.font()").bold().padding([.vertical])Text(".largeTitle").font(.largeTitle)Text(".title").font(.title)Text(".headline").font(.headline)Text(".subheadline").font(.subheadline)Text(".body").font(.body)Text(".callout").font(.callout)Text(".caption").font(.caption)Text(".footnote").font(.footnote)}.font(.title)
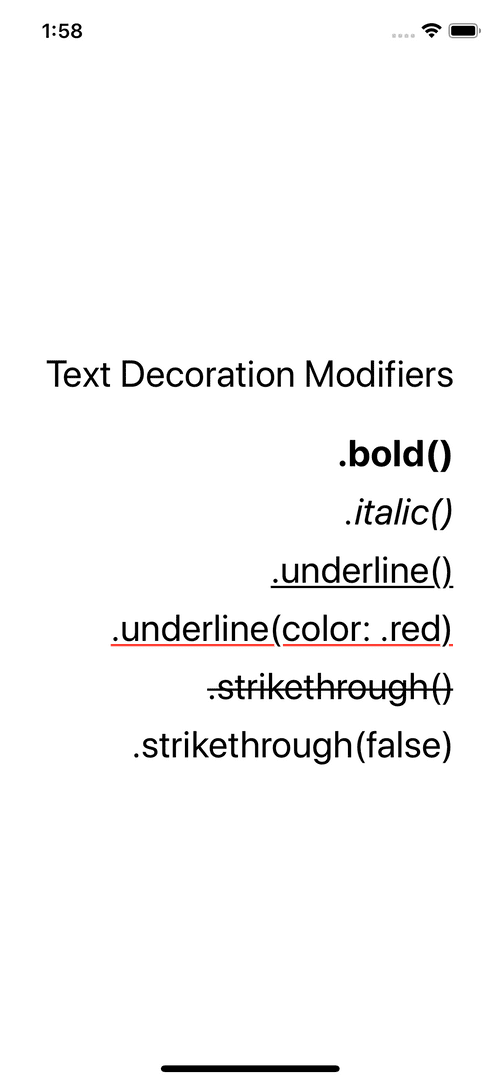
Decoration Modifers
underline() and strikethrough() take optional active and Color params.
/*func bold() -> Textfunc italic() -> Textfunc underline(_ active: Bool = true, color: Color? = nil) -> Textfunc strikethrough(_ active: Bool = true, color: Color? = nil) -> Text*/VStack(alignment: .trailing, spacing: 10) {Text("Text Decoration Modifiers").padding([.vertical])Text(".bold()").bold()Text(".italic()").italic()Text(".underline()").underline()Text(".underline(color: .red)").underline(color: .red)Text(".strikethrough()").strikethrough()Text(".strikethrough(false)").strikethrough(false)}.font(.title)
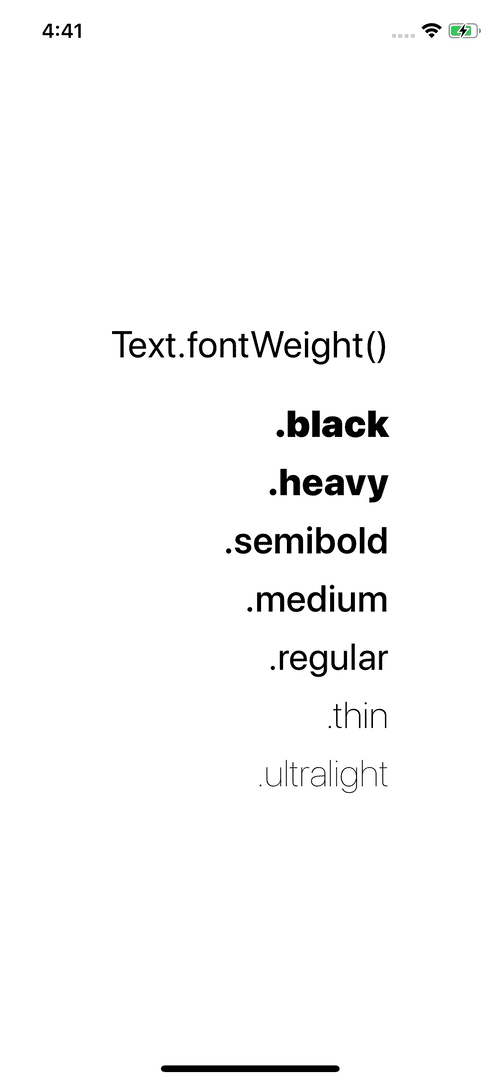
fontWeight()
/*func fontWeight(_ weight: Font.Weight?) -> Text*/VStack(alignment: .trailing, spacing: 10) {Text("Text.fontWeight()").padding([.vertical])Text(".black").fontWeight(.black)Text(".heavy").fontWeight(.heavy)Text(".semibold").fontWeight(.semibold)Text(".medium").fontWeight(.medium)Text(".regular").fontWeight(.regular)Text(".thin").fontWeight(.thin)Text(".ultralight").fontWeight(.ultraLight)}.font(.title)
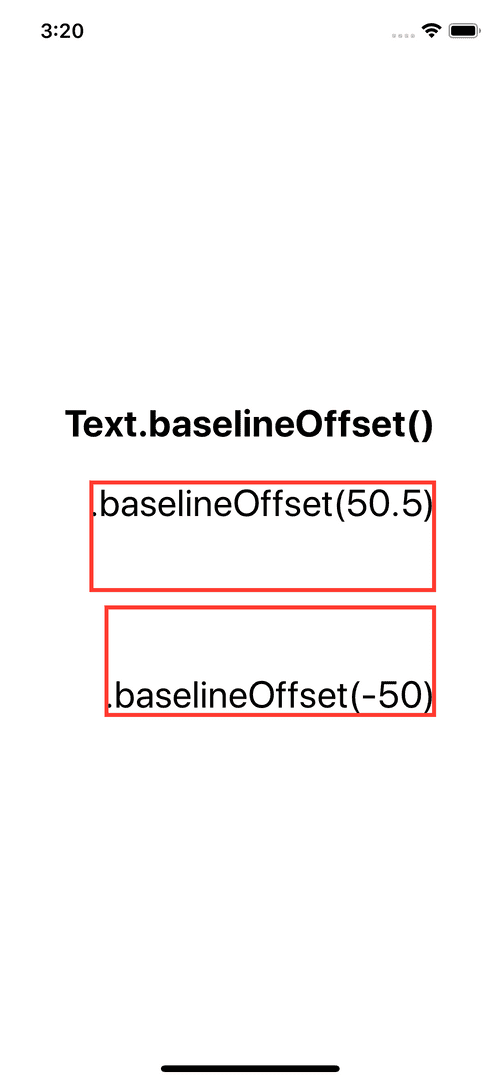
baselineOffset()
Vertical offset.
/*func func baselineOffset(_ baselineOffset: CGFloat) -> Text*/VStack(alignment: .trailing, spacing: 10) {Text("Text.baselineOffset()").bold().padding([.vertical])Text(".baselineOffset(50.5)").baselineOffset(50).border(Color.red, width: 3)Text(".baselineOffset(-50)").baselineOffset(-50).border(Color.red, width: 3)}.font(.title)
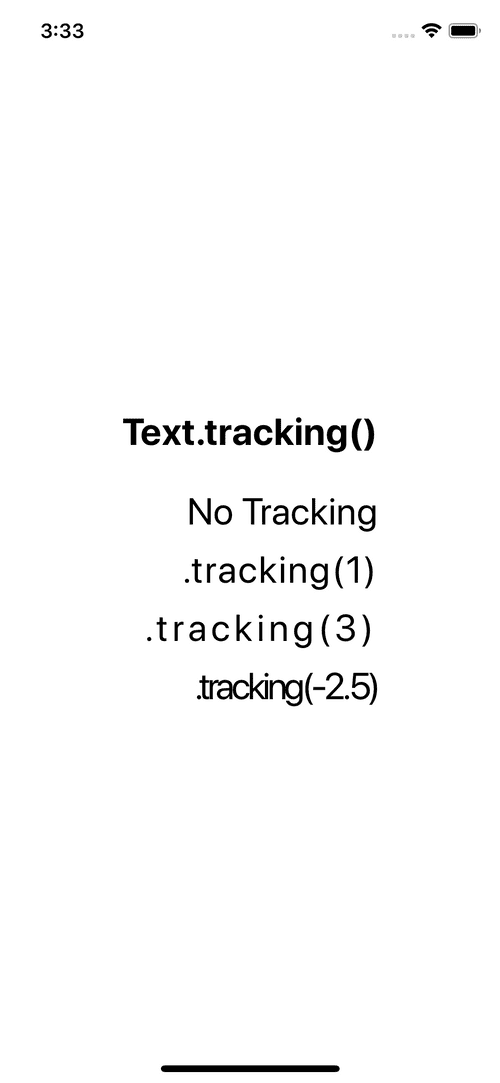
tracking()
Letter-spacing, including the separation of ligatures. Supercedes kerning if both are used.
/*func tracking(_ tracking: CGFloat) -> Text*/VStack(alignment: .trailing, spacing: 10) {Text("Text.baselineOffset()").bold().padding([.vertical])Text("No Tracking")Text(".tracking(1)").tracking(1)Text(".tracking(3)").tracking(3)Text(".tracking(-2.5)").tracking(-2.5)}.font(.title)
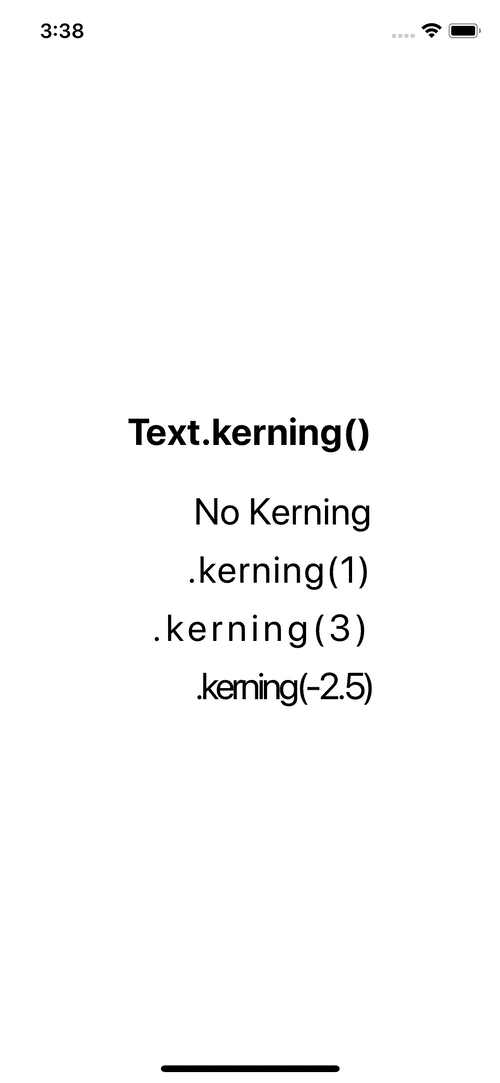
kerning()
Letter-spacing, including trailing whitespace. Superceded by tracking if both are used.
/*func tracking(_ tracking: CGFloat) -> Text*/VStack(alignment: .trailing, spacing: 10) {Text("Text.kerning()").bold().padding([.vertical])Text("No Kerning")Text(".kerning(1)").kerning(1)Text(".kerning(3)").kerning(3)Text(".kerning(-2.5)").kerning(-2.5)}.font(.title)
Color
Text("Hello world").foregroundColor(.red) // makes text redText("Hello world").backgroundColor(.yellow) // makes background yellow
Operations
Checking equality
Text("Hello") == Text("hello") // falseText("Hello") != Text("hello") // true
Concatenation
Text("Hello ") + Text("world") // "Hello world"
Interpolation
let year = 2038Text("The year is: \(year)") // "The year is 2038"
Alignment
Text("Consider setting alignment on the containing stack view as well").multilineTextAlignment(.center) // .leading, .center, or .trailing
Truncation
Text can have line limits, which can truncate the text with ellipses ("...")
Text("Actual truncation behavior will depend on containing view size").lineLimit(2)